Trailers, glitches, bugs, announcements, interviews, guides, or anything else – a video can really spice up a post and provide your readers with relevant video without sending them off-site.
While we do recommend you prioritize putting video content in the article header (via our bonus points tab), putting a video into an article directly is very easy once you know how to do it. First we’ll go over how to put a video in using GameSkinny’s editor UI, then we’ll go over how to do it using HTML in general.
Here’s an example, this is what we will learn how to replicate in this tutorial article:
Here’s how to do it with GameSkinny’s convenient interface:
If you’re writing on GameSkinny, we have a very easy way to embed videos with minimal effort.
Step 1: Go to the video you want (link to our example) and Copy (Ctrl + C) the URL

Step 2: Go to your article and click the “Insert/Edit Embedded Media” button
Step 3: Paste (Ctrl + V) the URL into the File/URL input section
Step 4: Click anywhere within the box so it will register the input URL

Step 5: Uncheck “Constrain Proportions” and set the size to 640×360 for optimal in-post sizing.
Step 6: Click the “Insert” button

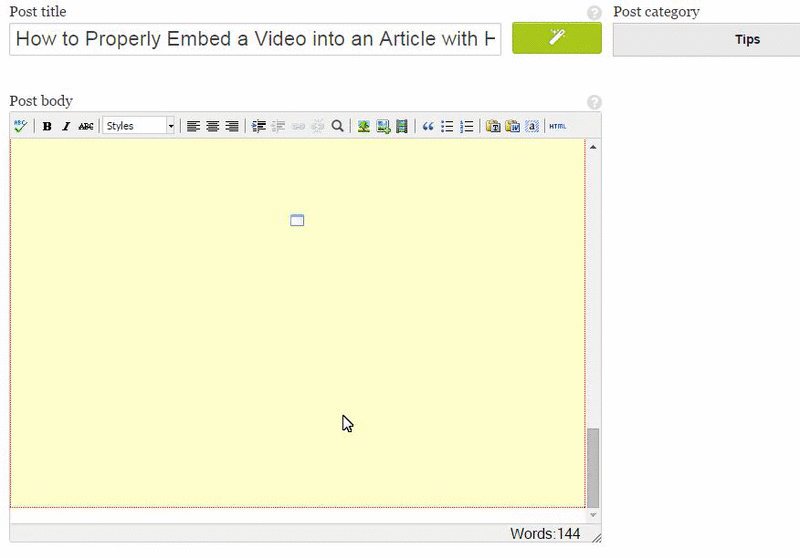
Result in editor: It will show up as a big yellow block, like below. Don’t worry if it looks like the wrong size, it’s actually totally fine.

Result in post:
Here’s how to embed a video into any form of HTML:
The process is similar and still pretty easy. GameSkinny allows you to format HTML directly if you prefer.
Step 1: Go to the video you want (link to our example) and Copy (Ctrl + C) the ‘Embed Post’ code provided under the video. Make sure to select the appropriate dimensions (we use 640×360 for GameSkinny, and recommend that size for in-article videos).

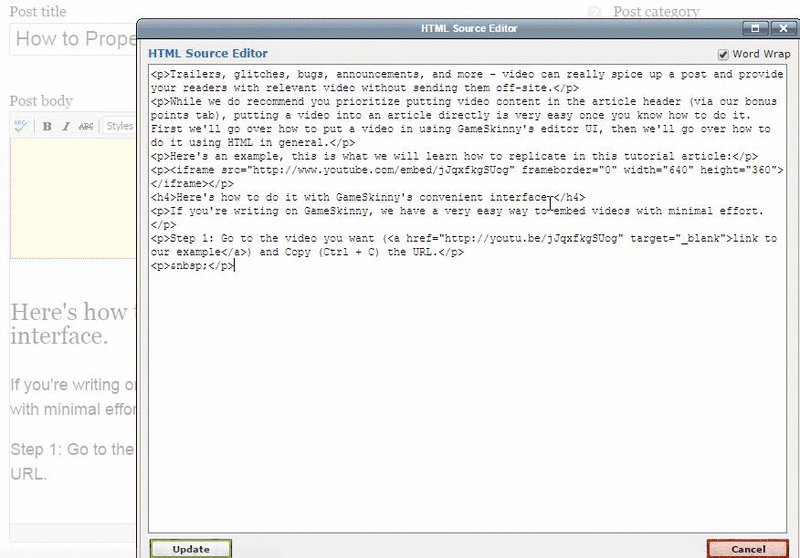
Step 2: Open your article’s HTML viewer
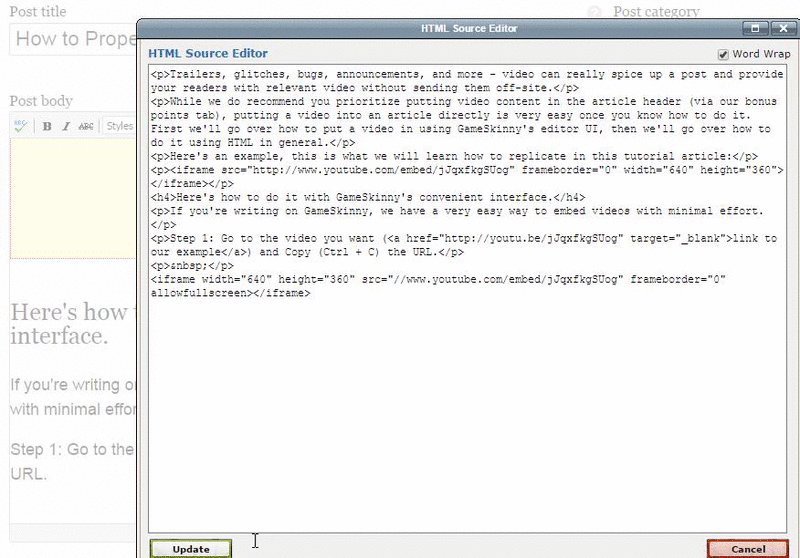
Step 3: Paste (Ctrl + V) the copied HTML code into the post HTML, like so…

Step 4: Press “Update” and make sure to save your changes!
So, that’s it! Pretty easy stuff to get the hang of, so give it a whirl the next time there’s a relevant video.
Remember: most of the time, a video will still look best in your header (using our editor’s Bonus Points section). Only add videos to posts when it makes sense.






Published: Nov 28, 2014 01:23 pm